confirm(计算机语言)
温馨提示:这篇文章已超过543天没有更新,请注意相关的内容是否还可用!
confirm
计算机语言
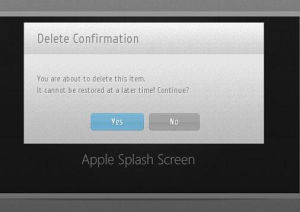
confirm 是JavaScript 语言中HTML DOM的一个方法。主要用法是:显示一个带有指定消息与“确定”及“取消”按钮的对话方块。
| 中文名 | 确认 |
| 名称 | confirm |
| 语 法 | confirm(message) |
| 类 型 | 计算机语言 |
简介
发展历史
用法
confirm(message)
参数:message,要在window上弹出的对话框中显示的纯文本(而非html文本);
如果用户点击了”确定“按钮,则confirm()返回true,如果点击了”取消“按钮,则confirm()返回false。
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <script type="text/javascript"> function conOne(){ var con= confirm("Selecting") <a target="_blank" href="/item/alert/3783692" data-lemmaid="3783692">alert</a>(con);//弹出对话框 /*如果用户点击了“确定”,在弹出的<a target="_blank" href="/item/%E5%AF%B9%E8%AF%9D%E6%96%B9%E5%9D%97/9911014" data-lemmaid="9911014">对话方块</a>里会出现“true”;点击”取消“,则会出现 “false”;*/ } </script> </head> <body> confirm用法演示: <input type="button" onclick= "conOne(); "<a target="_blank" href="/item/value/2285610" data-lemmaid="2285610">value</a>="confirm"/> </body> </html> |

快速调用
想快速调用,也可以这样:
1 | <a <a target="_blank" href="/item/href/7779531" data-lemmaid="7779531">href</a>="#" onclick= "return confirm('是否打开链接');"> <input type="button" value="链接"/> </a> |
点击链接后,在弹出对话方块中,如果点击“确定”那么就进入超链接所连接的地址;如果点击“取消”不执行链接。
参考资料
1.php ajax confirm 删除·西部数码
2.HTML DOM alert() 方法·W3school